허접한 디자인 벗어나기(1) 예쁜 색이 모아져 있는 사이트들
무엇인가(?)를 창작해야 될 때(주로 발표 자료, ppt) 너무 허접해 보이면 프로페셔널함이 떨어져 보인다. 그래서 디자인적으로 아주 빼어나진 않더라도 덜 촌스럽게 보기에 거슬리지 않는 쪽으로 만들려고 하고 있다.
색깔만 잘 써도 보통은 가는데 사실 디자이너도 아니고 색깔을 잘 쓰는 게 쉽지 않다.
(일단 윈도98 그림판 팔레트에 있는 것 같은 그런 쨍한 색은 쓰지 마세요!)
그래서 색깔을 참고할 때 쓰는 사이트를 두 가지를 소개하고 싶다. 괜찮은 색깔 찾는 것도 시간이 굉장히 많이 들어가는데 이미 예쁜 색깔이 골라져 있어서 시간이 굉장히 아껴진다.
하지만.. 그렇지만.. 아래 사이트를 참고하더라도 너무 선택지가 많아서 또 굉장히 고민스럽다 ㅎㅎ...
1. Two Color Combinations
두 가지 색만 잘 써도 깔끔하게 보인다. 그리고 두가지 색만 있어서 고민할 거리가 굉장히 줄어든다.
Two Color Combinations는 괜찮아 보이는 두 가지 색을 조합해서 보여준다.
Two Color Combinations
Two color combination palettes
2colors.colorion.co
이렇게 색 대비가 어느 정도 있는 게 눈에 잘 띄고, 취향이기도 해서 저는 이런 걸 많이 쓴다.

색깔 카드 사이에 보면 복사 아이콘이 있다.

이 아이콘을 누르면 hex 코드가 복사된다. #101820이 복사되었다는 메시지가 뜨는데, hex 코드는 숫자와 알파벳 여섯자리로 되어있는 고유 색상 번호이다.
파워포인트나 포토샵에 이 코드를 붙여넣기해서 쓴다.
이 두 가지 색 조합으로 명함을 만들어 보았다.

2. Coolors
Cool + Colors를 합쳐서 coolors라고 이름을 지은 것 같다. (완전히 뇌피셜)
유저들이 색 팔레트를 만들어 올릴 수 있고, 내 마음에 드는 팔레트를 계정에 저장해 놓을 수 있다.
하지만 나는 가입하기가 귀찮아서 주로 카카오톡 나와의 채팅방에 보내놓고 쓴다.
Coolors - The super fast color schemes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
사람들이 만들어 놓은 색상 팔레트도 좋지만 이 사이트에서는 색상 관련 잡다한 툴을 모조리(?) 가지고 있어서 편하다.
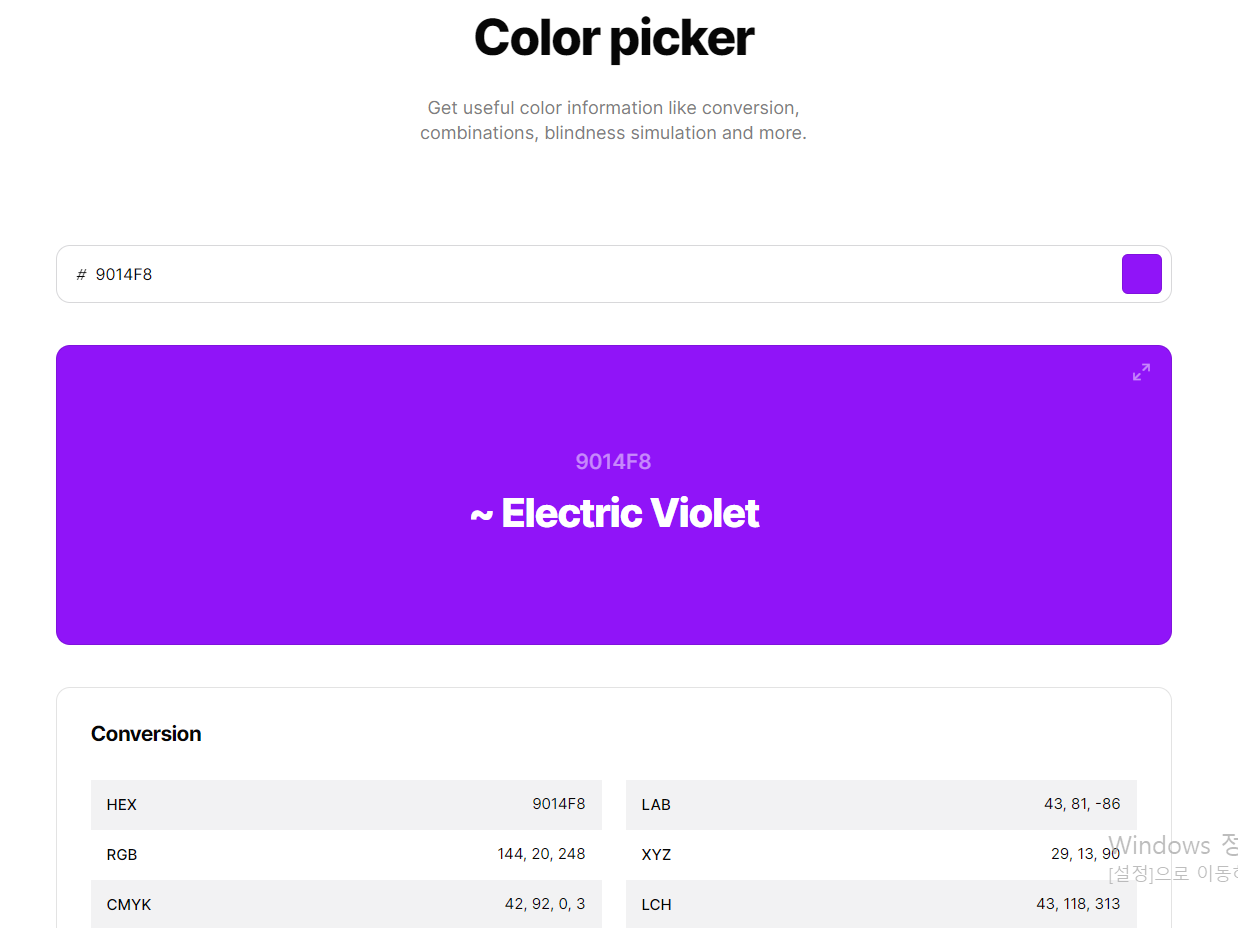
coolors 제일 하단에 color picker가 있는데, 내가 쓰고 싶은 색의 hex 코드를 입력하면 어울리는 색깔을 추천해주는 기능이 있다.


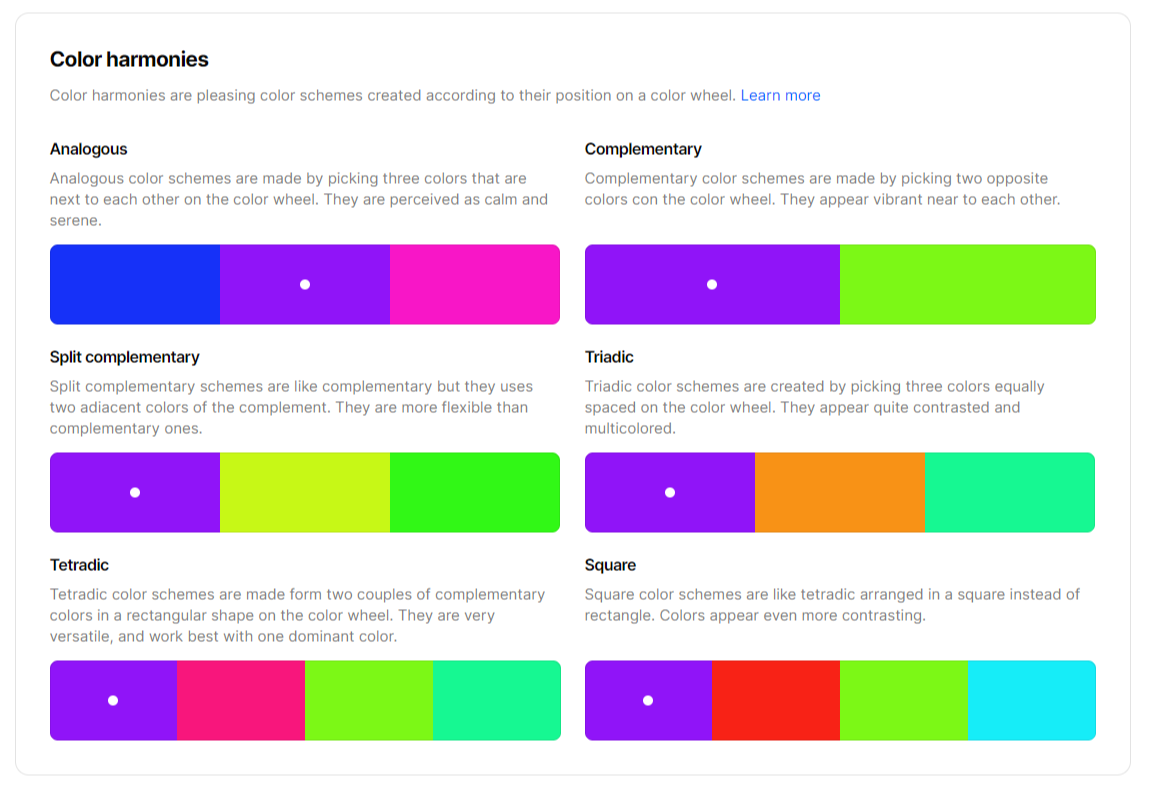
hex code를 입력하면 그 색깔에 대한 보색이나 유사색 이런 것들을 띄워준다. 미술 시간에 배웠던 색상환과 이론들이 떠오른다. 역시 학교에서 공부하는 것 중에 기초 지식이 많다.

나는 무채색을 섞는 걸 좋아해서 제가 제일 많이 보는 섹션은 Shades, tints, tones 이런 쪽이다.
hues, temperatures에서도 어울릴 것 같은 색깔을 뽑아서 쓰기도 한다.
'컴퓨터 못만지는거 > 기타' 카테고리의 다른 글
| 맥 퀵셀 믹서, 깨알같이 너무 작게 나오는 해상도 바꾸기 (0) | 2021.12.08 |
|---|---|
| Blender에서 ASCII FBX 파일을 지원하지 않을 때 해결하는 방법 (제페토 더미를 Blender에 불러오기) (2) | 2021.10.15 |
| 내가 다운받으려고 올려놓는 HEVC 코덱 H.265 (0) | 2021.03.17 |
| <왕왕초보 코딩 외전> Github 계정 만들기: 코드, 웹페이지 올려놓는 클라우드, 내가 짠 코드 관리, 오픈 소스 얻기, 팀 프로젝트 등 (0) | 2021.03.10 |
| 포토샵을 대신할 수 있는 프로그램, Photopea(심지어 무설치, 온라인) (0) | 2021.02.21 |


댓글